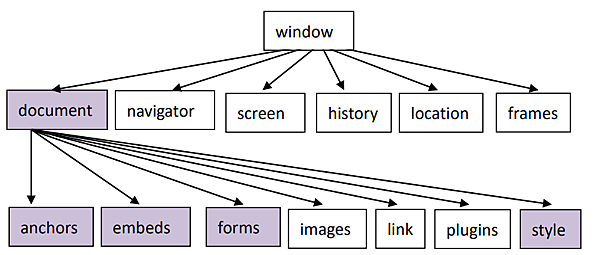
介紹:DOM(document object model),文件物件模式,是指:將網頁檔(如html檔或php檔…等)文件,給當作物件來操作。而html標籤被當作網頁文件下的成員物件,html標籤的屬性也被當作成員物件的成員。以下是網頁物件的類別架構圖(紫灰色是本章介紹的部分):

1. 標籤物件陣列:
javascript將每一個html標籤當作一個物件,標籤屬性當作物件成員。一網頁檔中可能有好幾個相同的標籤(比如好幾個圖片標籤<img />),javascript將這些同種的標籤當作物件陣列,並且依照標籤建立的先後順序來安排其序數。
(1) 使用 document.getElementsByTagName(“標籤名稱”)[序數]來存取標籤物件,回傳結果以物件陣列的形式存放。並用document.getElementsByTagName(“標籤名稱”)[序數].屬性名稱來存取屬性。如:
<input type="button" value="狀態一" onclick="document.getElementsByTagName('input')[2].value='狀態二'"/>
<input type="button" value="狀態一"/>
<input type="button" value="狀態一"/>
執行後顯示:![]()
按下第一個按鈕後,顯示: ![]()
註:若沒有寫[序數],則不會產生效果。
(2) 要存取標籤物件,較有效率、且推薦使用的方法是將「要用到的」標籤給設定識別屬性id,然後利用document.getElementById('id名稱')來存取標籤物件。回傳結果以單一物件的形式存放。如:
<input type="button" value="狀態一" onclick="document.getElementById('tt').value='狀態二'"/>
<input type="button" value="狀態一"/>
<input id="tt" type="button" value="狀態一"/>
執行後顯示:![]()
按下第一個按鈕後,顯示: ![]()
(3)若想要一次回傳多個所指定的物件(以物件矩陣的形式回傳),可用getElementsByName(“標籤物件name”);來取得。
(4)對於表單標籤<form>及其內標籤、圖片標籤<img />、視窗框架標籤<frameset>來說,亦可將「要用到的」標籤給設定屬性name,然後直接用document.標籤物件name.其內標籤物件name來存取標籤(當然,(2-2)的做法仍是有效的)。如:
<head> <!-- 這裡是表頭區的開始 -->
<script type="text/javascript">
function show_picture(){
if (document.表單一.tt[0].checked){document.yy[0].src='img/p2.jpg';}
if (document.表單一.tt[1].checked){document.yy[1].src='img/p2.jpg';}
if (document.表單一.tt[2].checked){document.yy[2].src='img/p2.jpg';}
}
</script>
</head> <!-- 這裡是表頭區的結束 -->
<body > <!-- 這裡是主體區的開始 -->
<img name="yy" src="img/p1.jpg"/>
<img name="yy" src="img/p1.jpg"/>
<img name="yy" src="img/p1.jpg"/>
<br/>
要換哪張圖?
<form name="表單一">
<input name="tt" id="1" type="radio" />1
<input name="tt" id="2" type="radio" />2
<input name="tt" id="3" type="radio" />3
<input type="button" id="4" onclick="show_picture();" value="確定"/>
</form>
</body > <!-- 這裡是主體區的結束 -->
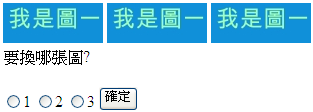
//執行結果:

//按下第2個radio後,再按下確定,顯示:



 留言列表
留言列表

